Introduction
Almost everything in the present world has shifted to the online system, especially businesses and information-sharing. According to the Americans with Disabilities Act (ADA), everything available publicly should be used by everyone, including people with disabilities. The Act also includes publicly available websites and applications. In effect since 1990, the ADA requires businesses to accommodate the accessibility needs of their clients. In other words, companies are not allowed to discriminate against people with impairments by providing inaccessible services.
Because of ADA’s engagement, website and application design and development is now a matter of legality. The web content accessibility restriction is incredibly stringent for the government, educational institutions, financial institutions, and healthcare organizations’ websites. However, while it is not required for enterprises and information platforms to meet the accessibility requirements 100 percent, doing so improves the potential visitor or client spectrum and profitability. Read about the key benefits of making your website accessible.
What is ADA Compliance?
ADA, short for The Americans with Disabilities Act, is a 1990 Civil Rights Act that restrains the discrimination regarding people with any disabilities like:
- Physical
- Visual
- Auditory
- Cognitive
- Neurological and many others
This policy ensures reserving the right of disabled people in:
- Public Areas
- Offices / Place of Employment
- Transportation
- Governmental services (State and local)
- Telecommunications
This Act stimulated the adoption of wheelchair access ramps, restroom facilities, and numerous other accessibility measures, which made the daily routine more comfortable for people with disabilities to a more significant extent. However, in 1990, the internet was in its early stages when this Act was instituted. Nobody, including the legislators, knew about the upcoming boon of eCommerce. Therefore, the Act does not precisely mention any clause related to web accessibility, and this has always been a debatable topic. With multiple amendments over time, the legal instructions lean more towards making the websites accessible for disabled people as they are meant for public use.
Making Websites accessible saves one’s business from any possible legal inquiries regarding accessibility rights and extends the company’s audience.
What are ADA Compliant Websites?
ADA compliant websites are the ones that meet these four principles:
Perceivable
This principle regulates that all website contents are quickly processed and perceived by all types of users, including audio, video, and text-based content. Adopting high contrasting colors in the design, alternative text on audio and video content, and certain HTML tags that make navigation throughout the website more accessible.
Operable
This principle enables the usage of the website by both mouse and keyboard. It is not enough if you can access several elements of your website with the help of a mouse only. Each functionality and feature must be accessible with the keyboard, too, because most people with motor neuron disease, to any extent, rely on keyboard commands. To check this, try navigating through your website with the “Tab” key and see if it works fine. If it does not, get in touch with a developer and make the necessary changes.
Understandable
According to this principle, the website contents are made comprehensive for each one of the users. Using vibrant and high-contrast colors ensures that people with color blindness or any other visual impairment can comfortably navigate the website. Using multiple languages makes sure no language barrier hinders the communication between you and your brand. Multiple language translation also makes the language less technical and easy to read. Suppose the website’s language is not comprehensible by a person of average lower secondary level. In that case, it is recommended to rewrite the content to make the experience effortless for the reader.
Robust
This principle enhances your website’s compatibility with different browsers, devices, and assistive technologies. Robustness increases the usage ratio of the websites.
Website Compliant Checklist
W3C has several guidelines and instructions to create an accessibility-compliant website. The most important ones are discussed below:
- Web pages with screen reading compatibility
- Images with alternative tags/text
- Tables with alternative tags/text
- Automatic Scripting
- Accessible forms
- Style sheet independent webpage contents
- Text links to plugins
- Inclusive and high-contrast color scheme
- Harmless web designs
- Keyboard friendly browsing and control
How to Implement ADA Compliance in Websites?
High-contrast colors – Choose colors that give a crisp contrast to the content and background. This will increase reading comprehension.
Alternative text – People with visual impairments rely on captions, labels, and alternative texts to make sense of any video or graphic content. If the visuals in your website are as meaningful as the text, then this step is a compulsory one.
HTML tags – Different HTML tags are also dedicated to enhancing the accessibility of web pages. Such tags are beneficial for people with disabilities, and it is encouraged to incorporate them during the development phase.
Multi-lingual content – Incorporating multiple languages stimulates a broader ratio of web page visitors. It also helps people better comprehend the website content.
Clean and clear UI – There is nothing more effective than a clean UI
in a website where users can find everything easily. It is not feasible for people with disabilities to keep switching from one page to another to find something due to their limited controlling capabilities. Web pages should be made extremely easy to navigate.
Accessible forms – Methods like grouping similar information, identifying each form field, and reducing the number of required fields can help users traverse submission forms. Forms curated in this way guarantee that they submit accurate information. At the same time, the recipient receives the data they require to assist the client.
What is WCAG?
WCAG, short for Web Content Accessibility Guidelines, is the set of guidelines for an accessible webpage formed by the World Wide Web Consortium or W3C. WCAG helps keep a check on different aspects of your website and be sure that it is helpful for people with any disability. Numerous governmental and healthcare organization websites have to comply with these standards to ensure a maximum number of citizens can navigate these websites.
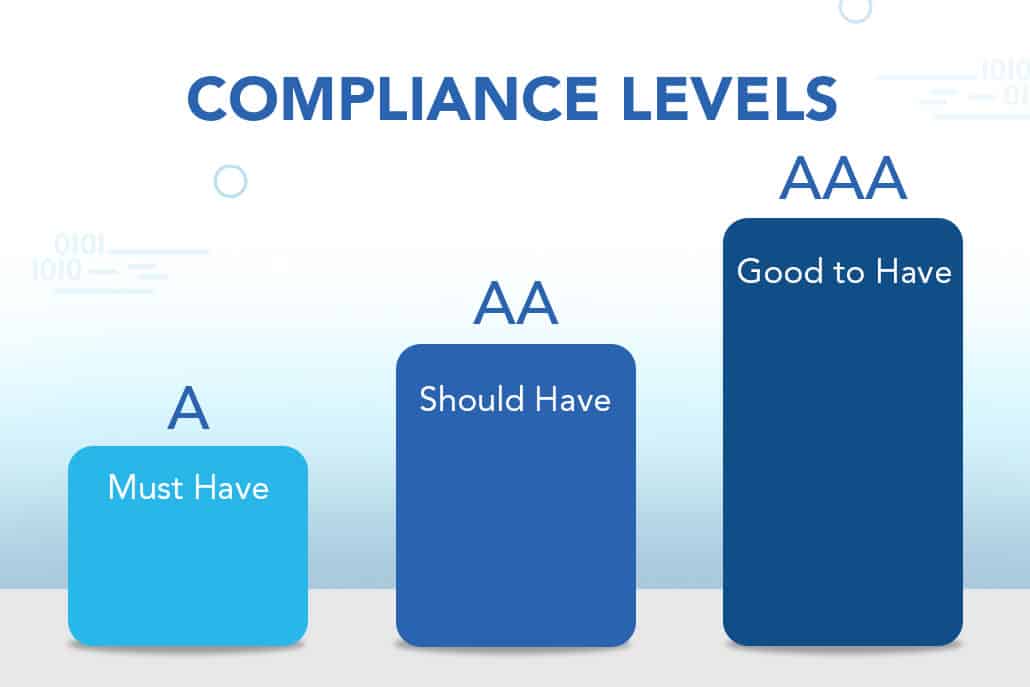
There have been several revised versions for WCAG. However, the latest one was released in June 2018, called WCAG 2.1. WCAG success criteria are based on three different compliance levels – A, AA, and AAA.
What are Different ADA Compliance Levels?
WCAG has introduced three levels for ADA compliance for websites, apps, and any other digital content. Those three levels of conformance are discussed below.
Level – A
To achieve level A standards, web designers must ensure that color is never used as the sole significant aspect of conveying information, CTA, or distinguishing between two visual features. Individuals with visual impairments or color blindness cannot differentiate between RGB colors. They can only see the content on grayscale.
However, Level A is the most basic level of web accessibility. If you keep level A as the end goal of your website accessibility, there is a high chance that you will fail to comply with ADA. The reason is that level A overlooks many limitations for people with temporary or permanent visual disabilities.
Level – AA
It further modifies Level A by adding contrast guidelines. In order to attain level AA, the goal must be to achieve Level A’s success criteria and meet the contrast ratio of a minimum of 4.5:1 for the foreground and background. This visual setting will make sure your webpage is ADA compliant for the font size of below 18. In addition to color, the text on the web page should be scalable up to 200 percent without losing content or functioning, without the requirement of any assistive technology. Similarly, text should be used whenever possible in the site’s visual presentation rather than text images (jpg, jpeg, or png).
This level is better compliant with ADA. It guarantees easier readability of the text if a person has any visual impairment or color blindness. This also conforms perfectly well in situations when the individual cannot read clearly due to situational limitations like in sunlight or forgotten/broken eyeglasses.
Level – AAA
Level AAA is the most challenging and the most successful to meet ADA requirements. You must not only satisfy the minimum standards for Level A and AA, but you must also enhance the contrast between the webpage contents even more. Recommended contrast ratio of text and text pictures is 7:1 at the least. Other features of the success criteria for Level AAA visual presentations are harder to achieve, requiring a trained design and development team to achieve these objectives.
The W3C states, “it is not suggested that Level AAA conformity be imposed as a general policy for complete sites because it is not practical to satisfy all Level AAA Success Criteria for some content.” This highlights that some needs, such as sign language interpretation for live web events, may be complicated to implement.
Other than that, most of the standard requirements for Level AAA can be achieved precisely. To make your website, application, or other digital content as accessible as possible, you should meet as many Level AAA requirements as possible. You will benefit from a more expansive range of people in various locations and environments. This will broaden the potential client ratio for your business and make your website visitors feel more welcomed.

What should be the goal?
It would be best to make all the required modifications before your organization is confronted with a website accessibility ADA lawsuit.
15% of the overall world’s population suffers from some permanent disability, making more than one billion. Around 2.2 billion people worldwide are struggling with near or distant visual impairment. Aiming for Level A will only be the bare minimum. Your website will still not be accessible enough for most of the 15% of the world’s population suffering from some disability.
If you want to meet most of the accessibility standards by WCAG and abide by the law of ADA perfectly, striving for level AAA is the way to go. Achieving 100% of the Level AAA standard might not be feasible and practical in some cases. Otherwise, the rest of the requirements can be met pretty quickly. The goal should be to incorporate as many Level AAA standard features into your website as possible.
Conclusion
Companies must do everything possible to make it easier for persons with disabilities, whether in a physical area (shopping stores, offices, restaurants, etc.) or online platforms. Online spaces include merging web compliance evaluation and compensating services with assistive technology to provide persons with impairments with an effortless experience.
WCAG guidelines ensure web content accessibility utterly easier to achieve with three levels – A, AA, and AAA. Each group of conformity has a more excellent quality of accessibility. WCAG 2.0 was created with three levels to allow greater flexibility in various scenarios.
It is up to you which level of development you invest in and what degree of accessibility you strive for, based on the nature of your business. However, suppose your goal is to achieve the highest degree of accessibility. In that case, Level AAA guidelines are calculated to produce the desired outcomes for you and your business.
About the author
Danielle Dolloff – EVP OF BUSINESS DEVELOPMENT
Danielle runs sales and marketing for Liventus. She is passionate about tackling new challenges and unlocking business opportunities.

